Quest’oggi 24/03/2022 cominceremo assieme un grande ripasso su tutto quello che abbiamo fatto fin ora di Informatica e TPSIT.
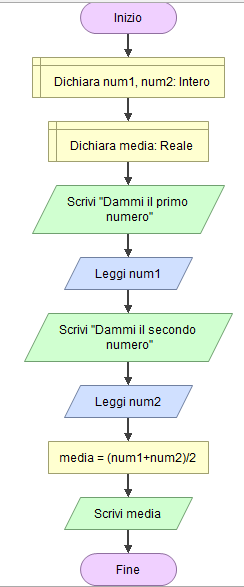
Gli Algoritmi
Partiamo con dire che cosa sono gli algoritmi:
Un algoritmo è un insieme di passi elementari che servono per risolvere un determinato problema o una classe di problemi simili. Gli algoritmi hanno diverse caratteristiche:
Finitezza: L’algoritmo deve essere composto da un numero finito di passi.
Terminazione: Dopo aver svolto i passi l’algoritmo deve finire
Determinatezza: L’algoritmo deve essere non ambiguo (devono avere un’unica possibile interpretazione senza possibilità di equivoci)
Effettività: Ogni passo deve essere eseguibile dall’esecutore.
Generalità: L’algoritmo è progettato per risolvere una serie di problemi simili.

L’algoritmo ha diversi comandi detti comandi iterativi e comandi condizionali.
I comandi iterativi sono: While, Do while e For.
While: verifica la condizione, se è vera esegue il ciclo finché la condizione non diventerà falsa.
Do While: esegue la prima iterazione, e poi si comporta come il precedente.
For: questo comando si usa quando si sanno il numero preciso di cicli che si devono fare.
Il comando condizionale è IF
IF: Se la condizione è soddisfatta viene preso il valore1 altrimenti ( else ) il valore2.
Cosa è la programmazione strutturata?
La programmazione strutturata è il tipo di programmazione basato sul dividere il problema principale in vari sotto problemi per trovare una soluzione. È basato su 3 tipi di comandi: Iterativi, Condizionali e di Assegnazione.
Css, Javascript e HTML
HTML (HyperText Markup Language) è un linguaggio di programmazione e serve per creare e gestire pagine web, una pagina in HTML può essere gestita attraverso il CSS.
CSS (Cascading Style Sheets)(Stile a cascata) serve per la grafica della pagina web e per abbellirla.
Javascript è un linguaggio di programmazione lato client. Serve per dare interazione alle pagine HTML, attraverso eventi.
Js può essere inserito dentro HTML in 3 diversi modi:
● <script></script>
●<script src=”nome file js”></script>
● Attraverso gli eventi <input type=”button” onClick=”invia” value=”cliccami”>. In questo caso l’evento è l’onClick che richiama una funzione js in HTML.
Ora vi daremo varie definizioni utili per il vostro ripasso!
Funzione: è un particolare costrutto sintattico di un determinato linguaggio di programmazione che permette di raggruppare, all’interno di un programma, una sequenza di istruzioni in un unico blocco.
Variabile: è un contenitore di dati situato in una porzione di memoria (una o più locazioni di memoria) destinata a contenere valori.
Array: è un contenitore di dati, una variabile strutturata, è composta da celle, per scorrere su un Array si usa un indice. si inizializza con: Array=[1,2,3].
Stringa: è il tipo strutturato con cui vengono rappresentati gruppi di caratteri di lunghezza variabile ma limitata.
Attributo: è un corpo contenente dati non scomponibili, il cui insieme di valori possibili è definito all’interno di un certo dominio.
Attenzione!
Per scrivere in un qualsiasi linguaggio di programmazione è necessario rispettare queste 2 regole fondamentali la Sintassi e la Semantica
Semantica: in un linguaggio di programmazione la semantica viene utilizzata per capire la relazione tra la sintassi e il modello di calcolo. Enfatizza l’interpretazione di un programma in modo che il programmatore possa comprenderlo in modo semplice o prevedere il risultato dell’esecuzione del programma.
Sintassi: sono tutte quelle regole che servono per costruire un algoritmo per poi scriverlo in un qualsiasi linguaggio di programmazione
Immagini e Suoni
Il Suono è una curva che rappresenta le variazioni di intensità nel tempo.
Un Immagine può essere di tipo Raster oppure Vettoriale, in quest’ultimo sono rappresentati elementi primitivi come linee o poligoni, che vanno a comporre l’immagine mentre nel primo è composta da una matrice di punti, la cui colorazione è definita tramite uno o più valori numerici.
Cosa è WordPress?
WordPress è un CMS cioè:
Content
Management
System
WordPress nasce per gestire una pagina web senza l’utilizzo di HTML e ha diversi vantaggi:
- Responsive mobile (si adatta allo schermo del telefono)
- Manage on the go (le informazioni vengono aggiornate in tempo reale)
- hight security (molto sicuro)
- Ha un design personalizzabile
- SEO friendly
Differenze tra TAG e Attributi
TAG: sono tutte le istruzioni in HTML e sono racchiuse dentro le parentesi angolari <>. Può contenere un numero qualsiasi di coppie attributi/valori separati dallo spazio
Attributi: Un attributo viene utilizzato per definire le caratteristiche di un elemento HTML ed è collocato all’interno del tag di apertura dell’elemento. Tutti gli attributi sono costituiti da due componenti: un nome e un valore: Il nome indica la proprietà che si desidera impostare. <form name=”pippo”>.