Bootstrap è un framework css (Cascading Style Sheets è un linguaggio utilizzato per modificare l’estetica delle pagine web), cioè un ambiente di lavoro che mette a disposizione diversi strumenti per regolare una pagina in modo semplice.
E’ responsive mobile, cioè permette di restituire layout ottimali che si adattano alla dimensione dello schermo per avere un bell’aspetto su tutti i dispositivi, dai piccoli telefoni ai grandi desktop.
Bootstrap 5 supporta le versioni più recenti e stabili di tutti i principali browser. Tuttavia, Internet Explorer 11 e versioni precedenti non sono supportati.
Per applicare le regole bootstrap al proprio codice HTML bisogna scaricare Bootstrap dalle CDN, cioè Content Delivery Network (insieme di server dislocati nel mondo) che permettono di rilasciare contenuti, oppure utilizzare il suo link, avendo una latenza maggiore:
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"></script>All’interno del body per inserire contenuti utilizziamo vari “container” che possono essere:
- “container” (Contenitore reattivo);
- “container-fluid” (Contenitore a schermo intero).
Esempio:
<div class="container"> <!--Possiamo usare anche un container-fluid-->
<h1>Titolo</h1>
<p>Paragrafo</p>
</div>
I container possono variare di larghezza a seconda dei pixel dello schermo del dispositivo:

- Extra piccolo <576px;
- Piccolo ≥576px;
- Media ≥768px;
- Grande≥992px;
- Extra Large ≥1200px;
- XXL ≥1400px.
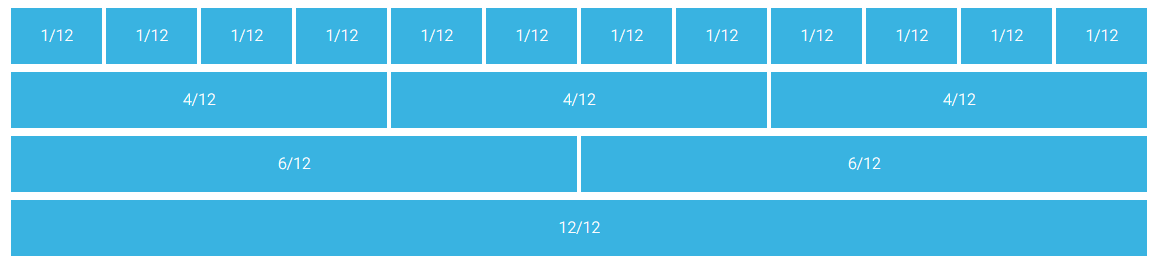
Bootstrap utilizza una divisione massima a 12 colonne per riga.
per creare una riga con una colonna bisogna scrivere:

<div class="row"> <!--Inizio Riga-->
<p>Riga1</p>
<div class="col"> <!--Inizio Colonna-->
<p>Colonna1</p>
</div> <!--Fine Colonna-->
</div> <!--Fine Riga-->Le varie colonne per avere grandezze diverse a seconda del device adottano differenti classi:
- “col” (Extra piccolo);
- “col-sm-” (Piccolo);
- “col-md-” (Media);
- “col-lg-” (Grande);
- “col-xl” (Extra Large);
- “col-xxl” (XXL).

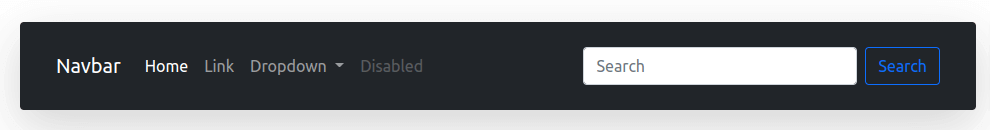
Inoltre Bootstrap ci permette di utilizzare le navbar (menù), che ci consentono di spostarci su diversi collegamenti
Eccone un esempio:

<nav class="navbar navbar-expand-sm bg-light">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="link">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="link">Collegamento</a>
</li>
</ul>
</div>
</nav>
Diversi collegamenti possono contenere anche menù a discesa:
<nav class="navbar navbar-expand-sm bg-light">
<div class="container-fluid">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="link">Home</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="link" role="button" data-bs-toggle="dropdown">Collegamento</a>
<ul class="dropdown-menu">
<li>
<a class="dropdown-item" href="link">Elemento 1</a>
</li>
</ul>
</li>
</ul>
</div>
</nav>
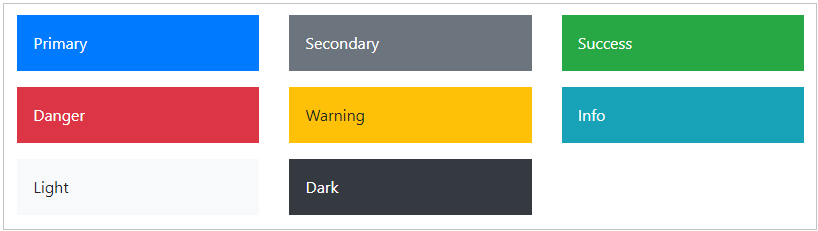
Infine Bootstrap presenta diverse classi per rappresentare i colori:
- Per avere una colorazione grigia si usa la classe “text-muted”;
- Per una colorazione blu si usa la classe “text-primary”;
- Per una colorazione verde si usa la classe “text-success”;
- Per una colorazione ciano si usa la classe “text-info”;
- Per una colorazione giallo si usa la classe “text-warning”;
- Per una colorazione rosso si usa la classe “text-danger”;
- Per un’ altra colorazione grigia si usa la classe “text-secondary“;
- Per una colorazione grigio scuro si usa la classe “text-dark”;
- Per una colorazione nera (default) si usa la classe “text-body”;
- Invece per una colorazione bianca si usa la classe “text-white”.